Tendencias en el desarrollo de aplicaciones móviles

Desde hace ya algún tiempo, es bien sabido que disponer de una aplicación desarrollada enriquece los servicios existentes de cualquier compañía, simplifica los procesos obsoletos o genera un mayor entretenimiento. No obstante, las empresas se aventuran rápidamente en el desarrollo de aplicaciones sin tener en cuenta las dificultades técnicas o el coste que implica crear una buena aplicación.
En primer lugar, se debe diferenciar entre los tipos de aplicaciones existentes para comprender que opción es la más adecuada para cada empresa:
- Aplicación nativa: es aquella aplicación que hace referencia a las apps de dispositivos móviles que han sido diseñadas específicamente para un sistema operativo concreto, es decir, el del dispositivo final donde se ejecutará. Normalmente, se ofrecen a los usuarios a través de tiendas de aplicaciones vinculadas al sistema operativo. Por ejemplo, una aplicación nativa de Android requiere un dispositivo Android.
- Aplicaciones híbridas: esta es una aplicación de navegador en forma nativa. Las aplicaciones híbridas se basan en tecnologías web populares como JavaScript o CSS, pero se ejecutan en un contenedor WebView en el que se empaquetan como aplicaciones nativas desde el sistema operativo. Dicho de otro modo, las aplicaciones híbridas son básicamente sitios web que se empaquetan en un contenedor nativo para que puedan estar disponibles como una aplicación en un dispositivo móvil, donde una vez desarrollada con código web, una aplicación híbrida puede ser exportada a un sistema operativo específico.
- Aplicación multiplataforma: estas se desarrollan en un lenguaje de programación intermedio que no forma parte del sistema operativo del dispositivo.Posteriormente, se compila en el sistema operativo respectivo utilizando un marco de aplicación multiplataforma como puede ser React Native. Normalmente, la mayor parte o la totalidad del código se comparte en todas las plataformas de destino. Las aplicaciones multiplataforma suelen mezclar conceptos de aplicaciones nativas y móviles.
- Aplicación web: son aplicaciones completamente basadas en un navegador que se ejecuta en un servidor web y realiza tareas a través de internet mediante JavaScript. Se debe acceder a una aplicación web a través de un navegador, independientemente del dispositivo que se esté utilizando. La aplicación web está optimizada para el uso de dispositivos móviles. Por lo tanto, se puede acceder a él desde cualquier lugar e independientemente de la plataforma.
- Aplicación Web Progresiva (PWA): Las PWA proporcionan un diseño receptivo que replica el desarrollo de aplicaciones nativas para páginas web y aplicaciones multiplataforma mediante el uso de herramientas y tecnologías específicas disponibles para las API de navegador web. Estas aplicaciones se pueden publicar en tiendas de aplicaciones. Sin embargo, requiere la creación de una TWA (Trusted Web Authority) y verificación de la relación entre el sitio web y la aplicación.
El futuro del desarrollo web y de aplicaciones
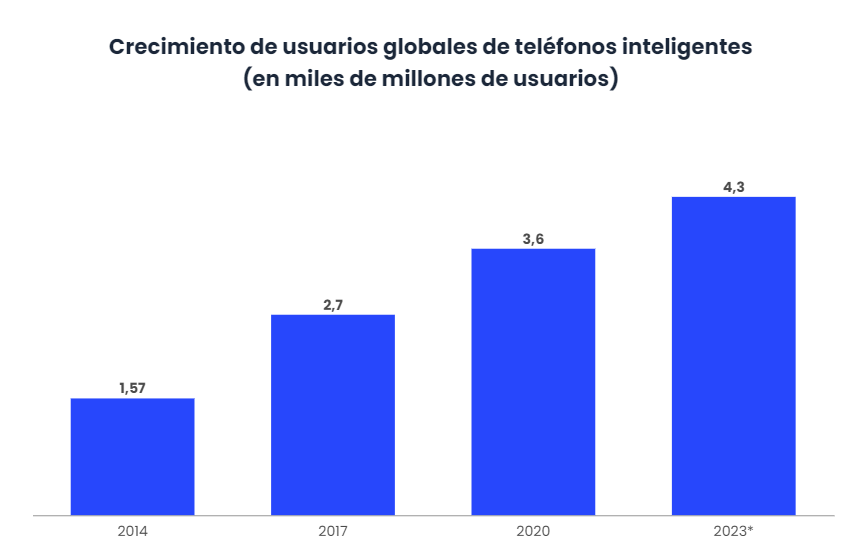
Según Internet Live Stats, hay casi 2 mil millones de sitios web activos y más de 3 millones de aplicaciones en la actualidad, superándose los 3 mil millones de usuarios de teléfonos inteligentes en el mundo. Cada uno de estos sitios o apps participan en el desarrollo de nuevas tendencias web y de aplicaciones. En consecuencia, el número de trabajadores TI está creciendo a pasos agigantados. Cabe destacar que los estándares de desarrollo van cambiando y cada vez lo hacen con más frecuencia.

En un futuro próximo, se espera que las tendencias actuales se implanten en el desarrollo, para ello se explicarán los nuevos cambios en este sector y las tendencias que los desarrolladores deben conocer para no quedarse atrás.
En primer lugar, las ya mencionadas PWA, no son un fenómeno nuevo, pero la tecnología se está haciendo fuerte debido a su capacidad para proporcionar una experiencia de usuario de calidad. Su fin principal es facilitar a los usuarios navegar por sitios web móvil con la misma velocidad y comodidad con la que se haría desde un ordenador. Entre sus características principales se encuentra la capacidad de enviar notificaciones push sin descargar aplicaciones adicionales, una gran tendencia del marketing digital.
Algunos de los servicios mejorados gracias a las PWA son Uber, Twitter o Pinterest. Estas grandes aplicaciones han elegido esta forma de desarrollo por la rapidez de carga, que los servicios se pueden utilizar sin conexión, realizando las mismas funciones que las aplicaciones nativas.
Por otro lado, se encuentra la IA en el desarrollo web y de aplicaciones, esta realiza muchas funciones cognitivas como aprendizaje automático, recopilación de datos, análisis o la automatización. La IA simplifica la mayoría de los procesos al mismo tiempo que proporciona el servicio de desarrollo. Por ejemplo, el método más común de usar la IA es añadiendo chatbots a los sitios web para el ámbito de la funcionalidad y la experiencia de usuario. Para el aspecto del desarrollo, la IA se aplica en todos los pasos desde la implementación hasta las pruebas.
En tercer lugar, se encuentra la importancia del rendimiento en el desarrollo. Por ejemplo, JavaScript hace que los cálculos extensos sean lentos, degradando la experiencia de usuario final. Por ello, nació WebAssembly, que permite recopilar código de lenguaje de programación en código bytes, ejecutándose directamente en el sitio. Esta herramienta es independiente del lenguaje de programación y la plataforma, no depende del hardware y ejecuta el código rápidamente, todo ello con un alto nivel de seguridad.
En cuarto lugar, la búsqueda y navegación por voz son el centro de atención. La mayoría de los dispositivos IoT que rodean a la población incluyen esta tecnología. Por ello, los desarrolladores deben tener en cuenta que la navegación por voz facilita el uso de las aplicaciones, ayuda con la velocidad en la resolución de tareas y búsquedas y brinda una experiencia de usuario excelente. De forma similar, un desarrollador busca estar el menor tiempo posible escribiendo códigos y comandos de un script, así que está surgiendo una tendencia del uso de la voz para la redacción de estos. Por ello, el desarrollo estará muy vinculado a la implementación de dicha funcionalidad.
También, la Accelerated Mobile Pages o AMP, es una plataforma de código abierto lanzada para crear sitios web móviles simples que carguen al instante, reduciendo el número de elementos de JavaScript y CSS y utilizando una red de entrega de contenido. Estas páginas se cargan mucho más rápido, lo que permite que el sitio esté saturado con contenido animado enriquecido. Entre sus ventajas se encuentra no solo la carga rápida para usuarios móviles, sino también una baja tasa de rebote, ajustes en cualquier navegador y SEO compatible con dispositivos móviles.
Asimismo, la arquitectura sin servidor es un método de evitar la sobrecarga de sistemas, la perdida de datos o un coste elevado de desarrollo. La computación en la nube permite reemplazar los servidores convencionales para fortalecer la arquitectura de las aplicaciones y aumentar su flexibilidad. Gracias a esta tecnología, tareas como la realización de copias de seguridad, la entrega de notificaciones y la exportación de archivos se realizan a alta velocidad.
Por último, el modelo RAIL, que tampoco es un concepto nuevo, pero en su origen en el año 2015 paso desapercibido, actualmente, implica tiempos de carga más rápido y proporciona un mayor rendimiento. Sus siglas hacen referencia a que consiste este método:
- Respuesta: cada solicitud recibirá una respuesta instantánea.
- Animación: las animaciones están previstas de desplazamiento y arrastre.
- Inactivo: no todos los elementos necesitan cargarse al mismo tiempo. Los bloques no esenciales para el usuario pueden cargarse en un segundo plano.
- Carga: los elementos principales deben cargarse al inicio del uso, asegurando la estancia del usuario.
Este modelo implica una respuesta instantánea, una sensación de animación optima y una ejecución rápida de las acciones, completándolas en apenas milisegundos.
Conclusiones
Al comparar estas nuevas tendencias o tipo de desarrollo de aplicaciones ya sean híbridas, web o nativas, ninguna opción es mejor que la otra, cada una presentas sus ventajas o desventajas, estas se emplearan en función de cada negocio específico.
El desarrollo de webs o aplicaciones para una compañía se emplea principalmente para el desarrollo de productos mínimos viables (MVP). Una aplicación web mejorará el rendimiento de la empresa y le dará u soporte fácil a la misma. En situaciones en las que el presupuesto sea limitado la mejor opción es una aplicación híbrida o multiplataforma. No obstante, si lo que la compañía busca es una fidelización y experiencia exclusiva para el cliente, la mejor opción son las aplicaciones nativas.
En cualquier situación, es fundamental que el departamento TI conozca las nuevas tendencias y se mantenga actualizado sobre las mismas, pues los cambios que se están produciendo en la actualidad cambian a un gran ritmo. Los servicios PWA, AMP, la búsqueda por voz o la IA, son solo alguna de las tendencias más remarcadas en este momento dentro del sector de desarrollo de aplicaciones o sitios web.


