Cómo hacer tu aplicación accesible para TODOS

¿Qué tengo que hacer para que una persona discapacitada pueda utilizar mi aplicación?
Una idea sencilla y rápida para ponernos en situación es pensar en una persona con discapacidad visual como usuario de nuestra aplicación. ¿Sabes cómo navega y utiliza una aplicación? ¿Cómo es su experiencia de usuario? ¿Implica un modo de navegación ad-hoc? ¿Son nuestras aplicaciones ‘responsive’ para ellos?
Tip 1: Las personas ciegas utilizan lectores de pantalla que ‘leen’ e interpretan las etiquetas del código y, además, navegan con el teclado ya que no utilizan el ratón. No tenemos que hacer una aplicación nueva para ellos, lo que tenemos que hacer es revisar si nuestro código es entendible para esos lectores de pantalla… y luego completarlo con unos requisitos particulares para este tipo de usuarios que normalmente no tenemos en cuenta al desarrollar nuestra aplicación.
Si el código de tu aplicación está bien etiquetado y, por ejemplo, se puede usar utilizando solamente el teclado (sin ratón) podríamos decir que tu aplicación es bastante ‘responsive’ para ser utilizada por una persona con discapacidad visual. Si tu aplicación está programada según el ‘manual del buen programador’ tendrías bastante camino hecho, ya que el lector de pantalla lo entenderá en gran medida, pero esto no suele pasar en una aplicación real y más si tiene cierto tiempo, mantenimiento y parches que se han puesto para resolver incidencias urgentes en producción.
En nuestro día a día sabemos que las aplicaciones funcionan (casi) igual de bien cuando las llenamos de parches y atajos de código para terminar más rápido, pero esto deja de ser así en gran parte si tu ‘usuario’ es un lector de pantalla. Un lector de pantalla no va a saber interpretar un código desordenado y deficientemente etiquetado.
Tip 2: Lo que generalmente considerábamos buenas prácticas no imprescindibles para que nuestra aplicación funcione, se convierten aquí en requerimientos necesarios.
De todas formas, como primera conclusión las noticias son buenas, a priori no tendremos que hacer nada extravagante para adaptar nuestra aplicación. No tenemos que hacer nuevas aplicaciones ad-hoc ya que son los lectores de pantalla los que hacen lo más complicado y ‘traducen’ nuestro código a las necesidades de las personas discapacitadas. Pero, eso sí, tenemos que cumplir bien los estándares de programación para que esos lectores puedan entendernos.
Vamos al grano:
La lista de requerimientos
Por suerte, tenemos una lista de requerimientos clara, concisa y estándar de W3C que podéis encontrar en la Web Content Accessibility Guidelines (WCAG), en su versión 2.1. Además esta lista incluye, para cada requerimiento, la guía con ejemplos y pautas para resolver cada caso; aunque no incluye cómo diagnosticar tu herramienta, llegaremos a eso más adelante.
Aunque a primera vista puede abrumar, vamos a ir desgranándola poco a poco.
Lo primero es ver que los requisitos están agrupados en apartados más o menos funcionales, pero además están catalogados en 3 niveles diferentes, y aquí es donde nos vamos a centrar:
- Nivel A: es un nivel básico, ni siquiera es tan específico para personas discapacitadas. Una aplicación profesional que se haya hecho con un mínimo de metodología (análisis UX, diseñar antes de codificar…) cumplirá la mayoría de requisitos de nivel A. Hay excepciones y algún requisito más particular, pero en general veréis que es así.
Ejemplos: los flujos de negocio de la aplicación son lógicos, entendibles, los formularios a rellenar por el usuario son auto-explicados, los videos tienen subtítulos...
- Nivel AA: son requerimientos razonablemente objetivos, más relacionados meramente con el código en si mismo y en cómo de bien está pensada y hecha la aplicación desde un punto de vista de IT.
Ejemplos: etiquetado en general (tanto el visible como el no visible, para que puedan leerlo los lectores de pantalla): imágenes, iconos, cabeceras, sub-cabeceras…, contraste de colores, consistencia en el UX, tratamiento de errores… y la navegación con teclado (sin ratón).
- Nivel AAA: son requerimientos bastante más subjetivos y complejos de comprobar, o más específicos, y en los que realmente necesitaríamos una auditoría especializada para ver si nuestra aplicación los cumple o qué tendríamos que hacer para adaptarnos.
Ejemplos: textos y uso en general adecuado para el nivel de secundaria, lenguaje adaptado e inclusivo para todos los públicos, tiempos de espera o de sesión adecuados, incluir lenguaje de signos en los videos...
Las claves para el alcance, ¿hasta dónde queremos llegar?
Los niveles A-AA-AAA se corresponden con los tres niveles de Certificación existentes. Aquí tenemos la primera decisión a alto nivel que hay que tomar, ya que implica presupuesto: ¿queremos/necesitamos certificarnos? Si la respuesta es afirmativa, ¿en cuál de los niveles?
Más allá del motivo obvio de los beneficios de que nuestra aplicación sea accesible por todo tipo de personas, los motivos para querer certificarse pueden incluir motivaciones tanto de prestigio, ya que el Certificado se mostrará en nuestra aplicación, como legales ya que, dependiendo del caso y del sector, un usuario podría llegar a denunciar que está siendo discriminado, y una empresa certificada por un organismo oficial tendría un argumento de peso casi definitivo para defenderse.
Tip 3: Para ser prácticos, y no detenernos en este punto esperando una decisión, lo que podemos hacer, y de hecho hicimos en nuestro caso, es establecer el Nivel AA como objetivo, ya que es un nivel razonable al que adaptar nuestra aplicación para que sea usable por personas discapacitadas, y ponernos en marcha.
Al fin y al cabo, si la decisión finalmente es certificarse, todo lo que hayas podido resolver y te acerque al nivel AA será camino recorrido y tiempo aprovechado ante una posible futura auditoria especializada.
Las claves para el diagnóstico, ¿cómo elaborar un listado de incidencias?
Con esta información ya podríamos ser capaces de enfrentarnos a una lista de incidencias y empezar a corregirlas, pero, como ya estaréis intuyendo, el problema principal aquí para ponernos en marcha es conseguir esa lista de incidencias. ¿Quién tiene el criterio para hacer un diagnóstico de la aplicación y elaborar el listado de incidencias que tendríamos que corregir?
A no ser que haya una persona discapacitada en el equipo o, por suerte, haya algún experto en el tema, las mismas personas con las que hemos elaborado nuestra aplicación, un desarrollador o tester tradicional, no están capacitados a priori para probar la aplicación desde el punto de vista de requerimientos WCAG.
Así que aparte de la respuesta obvia, como una auditoría externa especializada, vamos a encontrar un gran aliado: las Web Accessibility Evaluation Tools (en adelante herramienta WAE).
Como puedes ver la lista es enorme, te lo filtro en tres conceptos:
- Herramientas que son webs en las que pones directamente tu url y te hacen el diagnóstico: saber que existen (ejemplo) y si esta opción es suficiente para ti o si casi todo lo tienes en tu home y sin login adelante, no hay nada más sencillo. El inconveniente es que no te valdrá para aplicaciones medianamente complejas en las que hay flujos de negocio de varios pasos o, lo más evidente, si necesitas credenciales para logarte en la aplicación (o en parte de ella).
- Herramientas que son Extensiones en los navegadores: estas son a priori las mejores herramientas. Es cuestión de buscar la adecuada, lo que significa: que sea completa y cubra la mayoría de los casos, revise todo de una vez y en toda la aplicación, te haga un informe detallado, sea fácil de usar y preferiblemente gratuita o de bajo coste. Por pedir que no quede. Evidentemente no hemos comprobado todas, así que aquí os recomiendo dos que a nosotros nos han funcionado muy bien:
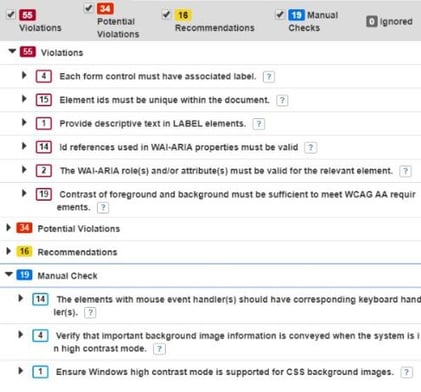
- WAVE: extensión de Chrome gratuita, muy sencilla de instalar y de ejecutar, ya que sólo hay que activarla mientras navegas por tu aplicación y ver los resultados. El principal inconveniente es que no genera informes. Es muy útil para echar un primer vistazo rápido.
- Plugin IBM: esta herramienta de IBM es un poco más compleja y engorrosa para instalar. Hay que hacerse una cuenta, es gratuita, pero una vez la tienes es muy completa. Es la que hemos usado principalmente y la recomendamos.
- Herramientas especializadas o adaptadas a estándares de diferentes geografías: dependiendo del caso puede que merezca la pena que bucees en toda la lista para encontrar herramientas que se puedan adaptar a necesidades específicas que tenga tu aplicación, o para comprobar algún caso concreto...

Tip 4: La herramienta WAE seleccionada va a ser nuestro tester. Nos va a elaborar el listado de incidencias, probar nuestros fixes y es quien nos va a dar bastantes garantías de que nuestra aplicación llega a un nivel AA.
Tip 5: El punto más importante al que no llega la herramienta WAE, o al menos no completamente, es a la navegación con teclado, pero aquí sí tenemos capacidad nosotros mismos de comprobar que toda nuestra aplicación es accesible por teclado y que toda la funcionalidad es ejecutable sin ratón.
Ahora ya sí ya tenemos todas las piezas.
En resumen,
- Tengas o no la decisión de si el nivel a alcanzar será AA y/o si se acudirá a una auditoría externa para certificarse, podemos ir avanzando marcándonos como objetivo AA. Premisas:
- Nivel A: lo detecta la herramienta WAE y/o asumimos que ya lo cumplimos.
- Nivel AA: lo detecta la Herramienta WAE, excepto alguna cosa concreta que tendremos que comprobar 'manualmente' (ej.: navegación teclado).
- Nivel AAA (Out of Scope): necesitaríamos auditoría especializada para saber si lo cumplimos.
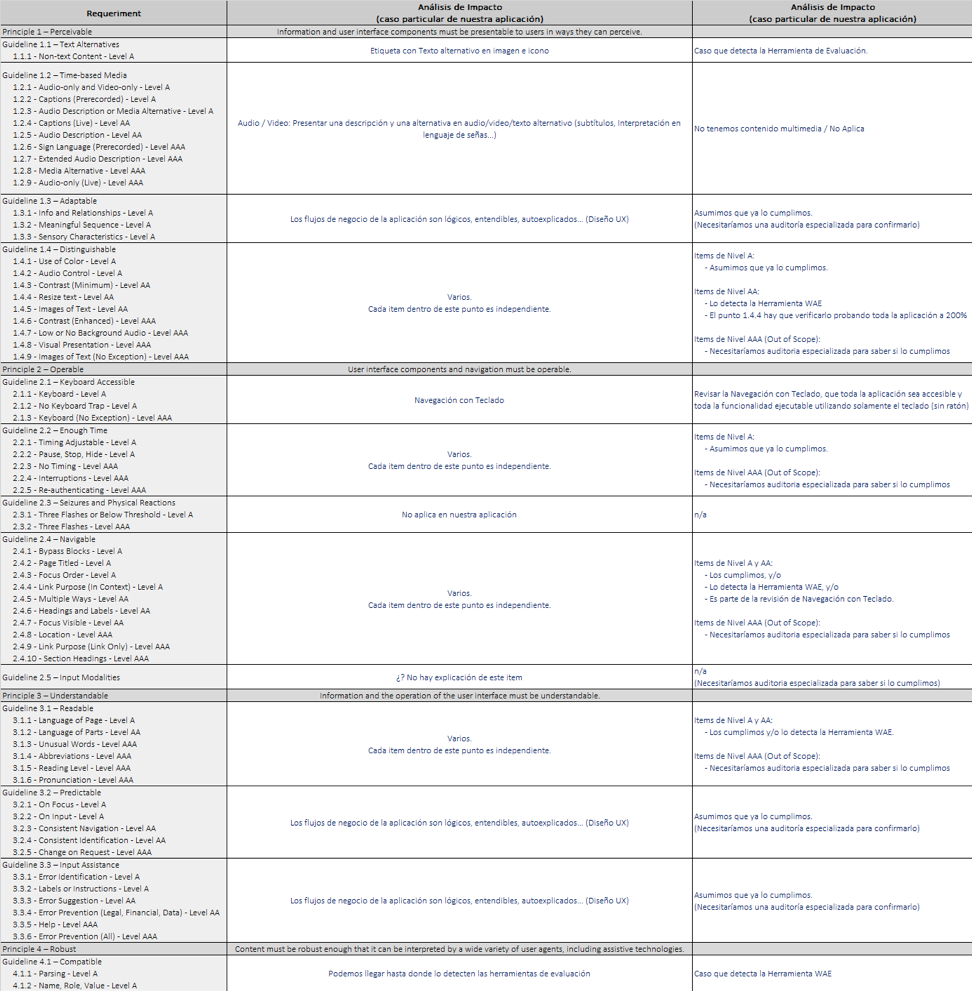
- Haz una primera revisión en detalle de la lista de requerimientos (ver anexo) para comprobar si las premisas se cumplen y/o detectar particularidades de tu aplicación: apartados que no apliquen (ej.: en nuestro caso todo lo relacionado con el contenido multimedia), apartados que probablemente tengas que revisar más en detalle porque son específicos de tu aplicación, si la solución recomendada en alguno de los puntos no es compatible con los requerimientos de UX o de negocio que previamente tuvieses.
- Elige e instala la herramienta WAE que más te convenga y haz una primera revisión de las incidencias que detecta y la solución recomendada. Verás que no habrá nada nuevo, o que no sepas hacer, y nada de complejos cambios de código o reingeniería de flujos de negocio, todo son temas básicos de cómo está escrito código que funciona pero no está bien estandarizado para que lo interprete un lector de pantalla.
- Con esto ya tendrás una idea de qué puede suponer, podrás hacer una estimación, un plan de acción y ponerte en marcha a resolver todos los casos.
Una vez hecho este trabajo, como ya hemos comentado para avanzar más o certificarte, necesitarías un proveedor especializado y acreditado para estamparte una certificación pero, en todo caso, ya estarías en buena disposición de enfrentarte a una auditoría con garantías y, lo más importante, tu aplicación YA sería accesible para TODOS.
Anexo: Detalle del preanálisis de los requisitos en nuestro caso particular

No dudes en comentar si tienes cualquier sugerencia o duda… ¡y suscríbete para estar al día!


