Trends in mobile application development

For some time now, it has been well known that having an application developed enriches any company’s existing services, simplifies obsolete processes or generates more entertainment. However, companies are quick to venture into application development without taking into account the technical difficulties or the cost involved in creating a good application.
First of all, it is necessary to differentiate between the types of existing applications to understand which option is the most suitable for each company:
- Native application: an application that refers to mobile device apps that have been designed specifically for a particular operating system, i.e. the one of the end device where it will run. They are usually offered to users through app shops linked to the operating system. For example, a native Android app requires an Android device.
- Hybrid applications: this is a browser application in native form. Hybrid apps are based on popular web technologies such as JavaScript or CSS, but run in a WebView container where they are packaged as native apps from the operating system. In other words, hybrid apps are basically websites that are packaged in a native container so that they can be made available as an app on a mobile device, where once developed with web code, a hybrid app can be exported to a specific operating system.
- Cross-platform application: these are developed in an intermediate programming language that is not part of the device’s operating system and then compiled on the respective operating system using a cross-platform application framework such as React Native. Typically, most or all of the code is shared across all target platforms. Cross-platform applications often mix native and mobile app concepts.
- Web application: These are completely browser-based applications that run on a web server and perform tasks over the internet using JavaScript. A web application must be accessed through a browser, regardless of the device being used. The web application is optimised for use on mobile devices. Therefore, it can be accessed from anywhere and regardless of the platform.
- Progressive Web Application (PWA): PWAs provide a responsive design that replicates native application development for web pages and cross-platform applications by using specific tools and technologies available for web browser APIs. These applications can be published in app shops. However, it requires the creation of a TWA (Trusted Web Authority) and verification of the relationship between the website and the application.
The future of web and application development
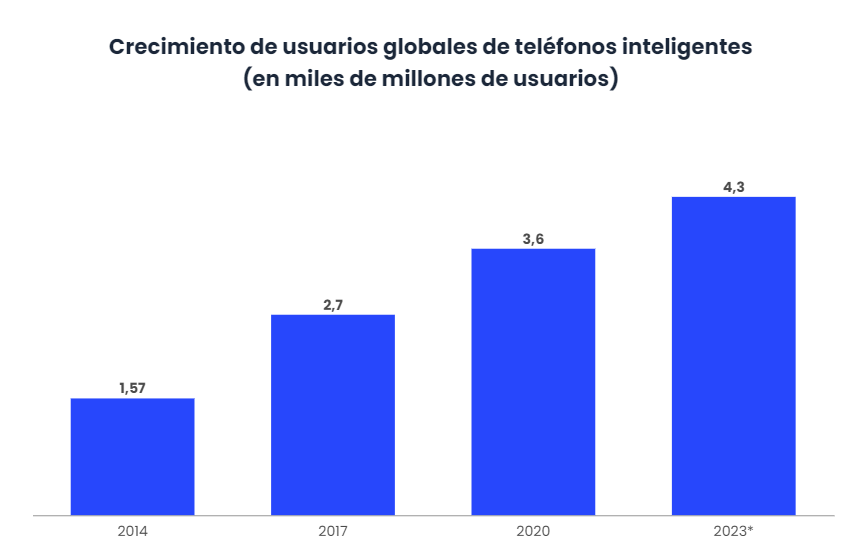
According to Internet Live Stats, there are almost 2 billion active websites and more than 3 million apps today, surpassing the 3 billion smartphone users in the world. Each of these sites or apps is involved in the development of new web and app trends. Consequently, the number of IT workers is growing by leaps and bounds. It is worth noting that development standards are changing, and changing more and more frequently.

In the near future, it is expected that current trends will be implemented in development, so we will explain the new changes in this sector and the trends that developers need to be aware of in order not to be left behind.
Firstly, the aforementioned PWAs are not a new phenomenon, but the technology is gaining momentum due to its ability to provide a quality user experience. Their main purpose is to make it easier for users to browse mobile websites with the same speed and convenience as they would from a computer. Among its main features is the ability to send push notifications without downloading additional applications, a major trend in digital marketing.
Some of the services improved thanks to PWAs are Uber, Twitter or Pinterest. These large apps have chosen this form of development because of the speed of loading, that the services can be used offline, performing the same functions as native apps.
On the other hand, AI in web and app development performs many cognitive functions such as machine learning, data collection, analytics or automation. AI simplifies most of the processes while providing the development service. For example, the most common method of using AI is by adding chatbots to websites for the functionality and user experience side. For the development aspect, AI is applied in all steps from implementation to testing.
Thirdly, there is the importance of performance in development. For example, JavaScript makes extensive computations slow, degrading the end-user experience. This is why WebAssembly was born, which allows programming language code to be compiled into bytecode, running directly on the site. This tool is programming language and platform independent, hardware independent and executes code quickly, all with a high level of security.
Fourth, voice search and navigation are the focus. Most IoT devices around the population include this technology. As such, developers should keep in mind that voice navigation facilitates the use of applications, helps with speed in solving tasks and searches, and provides an excellent user experience. Similarly, a developer is looking to spend as little time as possible typing code and script commands, so there is an emerging trend of using voice to write scripts. Development will therefore be closely linked to the implementation of such functionality.
Also, Accelerated Mobile Pages, or AMP, is an open source platform launched to create simple mobile websites that load instantly, reducing the number of JavaScript and CSS elements and using a content delivery network. These pages load much faster, allowing the site to be saturated with rich animated content. Advantages include not only fast loading for mobile users, but also a low bounce rate, cross-browser fit and mobile-friendly SEO.
In addition, serverless architecture is a method of avoiding system overload, data loss or high development costs. Cloud computing makes it possible to replace conventional servers to strengthen application architecture and increase flexibility. Thanks to this technology, tasks such as backing up, delivering notifications and exporting files are performed at high speed.
Finally, the RAIL model, which is not a new concept either, but which originally went unnoticed in 2015, now involves faster load times and provides higher performance. Its acronym refers to what this method consists of:
- Response: each request will receive an instant response.
- Animation: Animations are planned to be scrolling and dragging.
- Inactive: not all elements need to be loaded at the same time. Blocks that are not essential to the user can be loaded in the background.
- Charging: the main elements must be charged at the start of use, ensuring the user’s stay.
This model implies instantaneous response, a sense of optimal animation and fast execution of actions, completing them in mere milliseconds.
Conclusions
When comparing these new trends or types of application development whether hybrid, web or native, no one option is better than the other, each has its advantages or disadvantages, these will be used depending on the specific business.
Web or application development for a company is mainly used for the development of minimum viable products (MVP). A web application will improve the company’s performance and provide easy support for the company. In situations where budget is limited, a hybrid or cross-platform application is the best option. However, if the company is looking for a unique customer loyalty and experience, native applications are the best option.
In any situation, it is essential for the IT department to be aware of new trends and keep up to date with them, as the changes that are currently taking place are changing at a great pace. PWA services, AMP, voice search and AI are just some of the most notable trends in the app or website development sector at the moment.


