Tendências no desenvolvimento de aplicações móveis

Há já algum tempo que se sabe que ter uma aplicação desenvolvida enriquece os serviços existentes de qualquer empresa, simplifica processos obsoletos ou gera mais entretenimento. No entanto, as empresas são rápidas a aventurar-se no desenvolvimento de aplicações sem ter em conta as dificuldades técnicas ou o custo envolvido na criação de uma boa aplicação.
Em primeiro lugar, é necessário distinguir entre os tipos de aplicações existentes para compreender qual a opção mais adequada para cada empresa:
- Aplicação nativa: refere-se a aplicações de dispositivos móveis que foram concebidos especificamente para um determinado sistema operativo, ou seja, o do dispositivo final onde irá funcionar. São normalmente oferecidos aos utilizadores através de lojas de aplicação ligadas ao sistema operativo. Por exemplo, uma aplicação nativa Android requer um dispositivo Android.
- Aplicações híbridas: Esta é uma aplicação de browser nativa. As aplicações híbridas baseiam-se em tecnologias web populares como JavaScript ou CSS, mas funcionam num contentor WebView onde são embaladas como aplicações nativas do sistema operativo. Por outras palavras, as aplicações híbridas são basicamente websites que são embalados num contentor nativo para que possam ser disponibilizados como uma aplicação num dispositivo móvel, onde uma vez desenvolvido com código web, uma aplicação híbrida pode ser exportada para um sistema operativo específico.
- Aplicação multiplataforma: Estas são desenvolvidas numa linguagem de programação intermédia que não faz parte do sistema operativo do dispositivo e depois compiladas no respectivo sistema operativo utilizando uma estrutura de aplicação multiplataforma como a React Native. Normalmente, a maior parte ou todo o código é partilhado em todas as plataformas alvo. As aplicações multiplataformas misturam frequentemente conceitos de aplicações nativas e móveis.
- Aplicação Web: São aplicações inteiramente baseadas em browser que correm num servidor Web e executam tarefas através da Internet utilizando JavaScript. Uma aplicação web deve ser acedida através de um browser, independentemente do dispositivo que esteja a ser utilizado. A aplicação web é optimizada para utilização em dispositivos móveis. Portanto, pode ser acedido a partir de qualquer lugar e independentemente da plataforma.
- Aplicação Web Progressiva (PWA): As PWA fornecem um design responsivo que replica o desenvolvimento de aplicações nativas para páginas web e aplicações multiplataforma, utilizando ferramentas e tecnologias específicas disponíveis para as APIs dos navegadores web. Estas aplicações podem ser publicadas em lojas de aplicação. No entanto, requer a criação de uma TWA (Trusted Web Authority) e a verificação da relação entre o sítio web e a aplicação.
O futuro da web e do desenvolvimento de aplicações
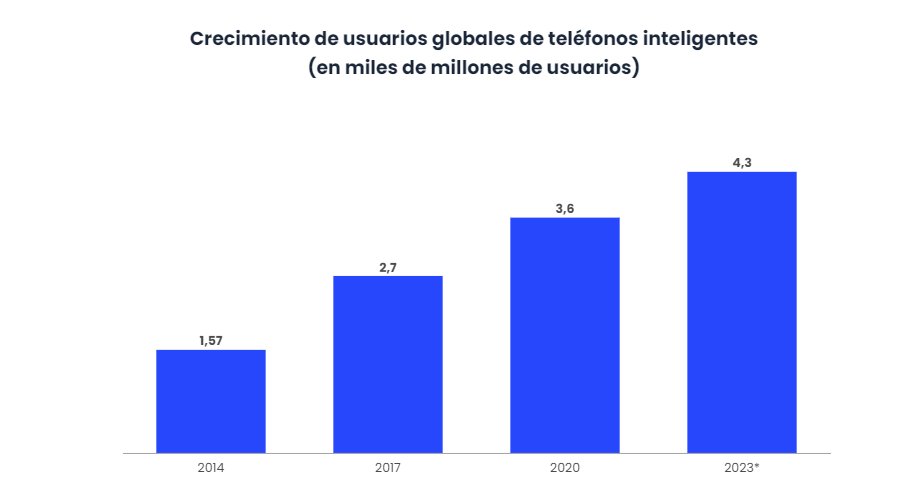
De acordo com a Internet Live Stats, existem hoje quase 2 mil milhões de websites activos e mais de 3 milhões de aplicações, ultrapassando os 3 mil milhões de utilizadores de smartphones no mundo. Cada um destes sites ou aplicações está envolvido no desenvolvimento de novas tendências de web e aplicações. Consequentemente, o número de trabalhadores de TI está a crescer a passos largos. Vale a pena notar que as normas de desenvolvimento estão a mudar, e a mudar cada vez mais frequentemente.

Num futuro próximo, espera-se que as tendências actuais sejam implementadas no desenvolvimento, pelo que explicaremos as novas mudanças neste sector e as tendências que os promotores precisam de conhecer para não serem deixados para trás.
Em primeiro lugar, os PWAs acima mencionados não são um fenómeno novo, mas a tecnologia está a ganhar ímpeto devido à sua capacidade de proporcionar uma experiência de utilizador de qualidade. O seu principal objectivo é facilitar aos utilizadores a navegação em sítios Web móveis com a mesma rapidez e conveniência que a navegação a partir de um computador. Entre as suas principais características está a capacidade de enviar notificações push sem descarregar aplicações adicionais, uma grande tendência no marketing digital.
Alguns dos serviços melhorados graças aos PWAs são Uber, Twitter ou Pinterest. Estas grandes aplicações escolheram esta forma de desenvolvimento devido à velocidade de carregamento, que os serviços podem ser utilizados offline, desempenhando as mesmas funções que as aplicações nativas.
Por outro lado, a IA no desenvolvimento de web e aplicações desempenha muitas funções cognitivas tais como aprendizagem de máquinas, recolha de dados, análise ou automatização. A IA simplifica a maior parte dos processos enquanto fornece o serviço de desenvolvimento. Por exemplo, o método mais comum de utilização de IA é a adição de chatbots aos sítios web para o lado da funcionalidade e da experiência do utilizador. Para o aspecto do desenvolvimento, a IA é aplicada em todas as etapas, desde a implementação até aos testes.
Em terceiro lugar, há a importância do desempenho no desenvolvimento. Por exemplo, o JavaScript torna os cálculos extensivos lentos, degradando a experiência do utilizador final. É por isso que nasceu o WebAssembly, que permite a compilação do código da linguagem de programação em bytecode, correndo directamente no site. Esta ferramenta é independente de linguagem de programação e plataforma, independente de hardware e executa código rapidamente, tudo com um elevado nível de segurança.
Em quarto lugar, a pesquisa de voz e a navegação são o centro das atenções. A maioria dos dispositivos IoT em torno da população inclui esta tecnologia. Como tal, os programadores devem ter em mente que a navegação por voz torna as aplicações mais fáceis de usar, ajuda com a velocidade de resolução de tarefas e pesquisas, e proporciona uma excelente experiência ao utilizador. Da mesma forma, um programador procura gastar o mínimo de tempo possível a digitar códigos e comandos de script, pelo que há uma tendência emergente de utilizar a voz para escrever scripts. Por conseguinte, o desenvolvimento estará intimamente ligado à implementação de tal funcionalidade.
Além disso, Accelerated Mobile Pages, ou AMP, é uma plataforma de código aberto lançada para criar websites móveis simples que carregam instantaneamente, reduzindo o número de elementos JavaScript e CSS e utilizando uma rede de entrega de conteúdos. Estas páginas são carregadas muito mais rapidamente, permitindo que o site seja saturado com um rico conteúdo animado. As vantagens incluem não só um carregamento rápido para utilizadores móveis, mas também uma baixa taxa de ressalto, ajuste de cross-browser e SEO amigável para telemóveis.
Além disso, a arquitectura sem servidor é um método para evitar sobrecarga do sistema, perda de dados ou altos custos de desenvolvimento. A computação em nuvem permite substituir os servidores convencionais para reforçar a arquitectura de aplicações e aumentar a flexibilidade. Graças a esta tecnologia, tarefas como o backup, a entrega de notificações e a exportação de ficheiros são executadas a alta velocidade.
Finalmente, o modelo RAIL, que também não é um conceito novo, mas que inicialmente passou despercebido em 2015, envolve agora tempos de carga mais rápidos e proporciona um desempenho superior. A sua sigla refere-se àquilo em que consiste este método:
- Resposta: cada pedido receberá uma resposta instantânea.
- Animação: As animações estão planeadas para serem rolantes e arrastadas.
- Inactivo: nem todos os elementos precisam de ser carregados ao mesmo tempo. Os blocos que não são essenciais para o utilizador podem ser carregados em segundo plano.
- Carregamento: os elementos principais devem ser carregados no início da utilização, garantindo a estadia do utilizador.
Este modelo implica uma resposta instantânea, um sentido de animação óptima e execução rápida das acções, completando-as em meros milissegundos.
Conclusões
Ao comparar estas novas tendências ou tipos de desenvolvimento de aplicações quer híbridas, web ou nativas, nenhuma opção é melhor do que a outra, cada uma tem as suas vantagens ou desvantagens, estas serão utilizadas dependendo do negócio específico.
O desenvolvimento Web ou de aplicações para uma empresa é utilizado principalmente para o desenvolvimento de produtos mínimos viáveis (MVP). Uma aplicação web irá melhorar o desempenho da empresa e fornecer um apoio fácil para a empresa. Em situações em que o orçamento é limitado, a melhor opção é uma aplicação híbrida ou multiplataforma. No entanto, se a empresa procura fidelidade do cliente e uma experiência única de cliente, as aplicações nativas são a melhor opção.
Em qualquer situação, é essencial que o departamento de TI esteja atento às novas tendências e se mantenha actualizado com elas, uma vez que as mudanças que estão actualmente a ocorrer estão a mudar a um grande ritmo. Os serviços de PWA, AMP, pesquisa de voz e IA são apenas algumas das tendências mais notáveis no sector do desenvolvimento de aplicações ou de sítios web neste momento.


