How to make your application accessible to EVERYONE

How do I make my application more accessible to people with disabilities?
Accessibility can cater to a wide range of disabilities: visual, auditory, physical, speech, cognitive, language, learning and neurological. So, how is your application’s accessibility?
For example, have you ever asked yourself how the UX is for visually impaired people using your application? How would they navigate it? What would their user experience be? Might we need to create an ad-hoc navigation mode? Are our applications 'responsive' to them?
Tip 1:
Blind people use screen readers to read and interpret the code labels, and navigate with the keyboard since they do not use the mouse. We don't have to make a new application for them; we just have to ensure our code can be understood by the screen readers. Then we improve/adapt it with functionalities for this type of user—those who (unfortunately) aren’t always taken into account when designing and developing applications.
If the code of your application is well labeled and can be navigated using only the keyboard (without a mouse), we could say that your application is quite ‘responsive’ to users with disabilities. If your application is programmed according to the 'good programmer's manual,' you would be ahead of many, since the screen reader will understand it to a great extent. But this does not usually happen in a real application and especially if it has certain time, maintenance and patches have been put in place to resolve urgent production incidents.
In our day to day, we know that applications work (almost) as well when we fill them with patches and code shortcuts to finish faster, but this is not the case if your ‘user’ is a screen reader. A screen reader is not going to know how to interpret disorderly code.
Tip 2:
Things generally considered good practices but not essential for our application to work, become necessary here.
The good news: we won’t have to do anything extravagant to adapt our application. We do not have to make new ad-hoc applications, as the screen readers do the complicated computing and ‘translate’ our code to serve people with disabilities. But, yes, we must comply with programming standards so that those readers can understand us.
Let's get down to business.
The list of requirements
Luckily, we have a clear, concise and standard list of W3C requirements that you can find in the Web Content Accessibility Guidelines (WCAG), version 2.1. Furthermore, this list includes a guide for each requirement with examples and guidelines to solve each case. It does not include how to diagnose your tool, but we will get to that later.
It may seem overwhelming at first glance, so we’ll break it down little by little.
The first thing is to see that the requirements are grouped into functional sections, but they are also cataloged at 3 different levels, and this is where we will focus first:
- Level A: This is a basic level, not specific to people with disabilities, rather any kind of user. A professional application that has been made with a minimum of methodology (UX analysis, design before coding ...) will meet most level A requirements. There are exceptions and some more particular requirements, but in general you will see that this is the case.
Examples: the application's business flows are logical and understandable, the forms to be filled in by the user are self-explanatory, the videos have subtitles ...
- Level AA: They are reasonably objective requirements, more related to the code itself and how well-thought-out and complete the application is from an IT point of view.
Examples: general labeling (both visible and non-visible, so that screen readers can read it): images, icons, headers, sub-headers ..., color contrast, consistency in the UX, error handling ... and keyboard navigation (without mouse).
- Level AAA: These are much more subjective and complex requirements to check— we would need a specialized audit to see if our application meets them and what we would have to do to adapt.
Examples: texts and general use suitable for the secondary level, adapted and inclusive language for all audiences, adequate waiting or session times, sign language in the videos...
The keys to the approach, how far do we want to go?
The A-AA-AAA levels correspond to the three certification levels. Here we have the first high-level decision to make, since it involves a budget: do we need to be certified? If the answer is yes, at which level?
Beyond the obvious reason that an accessible application benefits more people, the reasons for becoming certified may include:
- motivations of prestige, since the certificate will be displayed in the application
- legal protection, as a user could denounce they are being discriminated against, but the company certified by an official organism would have an good argument.
Tip 3:
To be practical, and not stop at this point to wait for a decision, what we can do— and in fact we did in our case—is to establish the AA level as a target, since it is a reasonable level to adapt our application to.
At the end of the day, if the eventual goal is to get certified, everything you have done to work toward the AA level is time and effort well spent toward a future specialized audit.
The keys to diagnosis: how to prepare a list of incidents
With this information, we may already be able to face a list of incidents and start correcting them, but as you may already be guessing, the main challenge here is getting that list of incidents. Who has the criteria to make a diagnosis of the application and prepare the list of incidents that we must to correct?
Unless there is an expert on the subject, it is unlikely there is a developer or tester on your team with specific training to test the application from the WCAG requirements point of view.
So aside from the obvious answer, like a specialized external audit, we are going to find a great ally: the Web Accessibility Evaluation tool (WAE tool).
As you can see, the list is huge, so we will filter it in three concepts:
- Tools that are websites where you enter your URL directly and make the diagnosis: Know that this option exists (example) and may be sufficient for you if the app has everything on the home page, without requiring login credentials. The downside is that it doesn’t best serve somewhat complex applications where there are multi-step business flows or, most obviously, if you need credentials to log in to the application (or part of it).
- Tools that are browser extensions: These are the best tools a priori. It is a matter of finding the right one: complete, covers the majority of cases, reviews everything at once and throughout the application, gives you a detailed report, is easy to use and preferably free or low-cost. Having not covered them all, I recommend two that have worked very well for us:
- WAVE: free Chrome extension, easy to install and run, simply activate it while browsing your application and see the results. The main drawback is that it does not generate reports. It is very useful to take a quick first look.
- IBM Plugin: This IBM tool is a bit more complex and cumbersome to install. You must make an account (free), but once you register it’s a very complete plugin. This is the one we primarily use, and we recommend it.
- Tools that are specialized or adapted to standards of different geographies: Depending on the case, it may be worth your while to search through the entire list to find tools that can be adapted to the specific needs of your application, or to check a specific case …

Tip 4:
The selected WAE tool will be our tester. It will prepare the list of incidents, test our fixes and is the one that is going to give us enough guarantees that our application reaches the AA level.
Tip 5:
The most important point that the WAE tool does not reach, or at least not completely, is keyboard navigation, but we do have the ability to verify that our entire application is accessible by keyboard and that all the functionality it is executable without a mouse.
Now we have all the pieces.
In summary,
- Whether or not you decide to get to the AA level and/or whether an external audit will be used to certify yourself, we can move forward setting the AA target. Premises:
- Level A: Automatically detected by the WAE tool and/or we assume we already have met it.
- Level AA: Automatically detected by the WAE Tool, except for specific items that we will have to check 'manually' (ex: keyboard navigation).
- Level AAA (out of scope): We would need a specialized audit to know if we comply with it.
- Make a detailed first review of the list of requirements (see annex) to check if the premises are met and/or detect particularities of your application:
- sections that do not apply (in our case, everything related to multimedia content)
- sections that you must review in further detail because they are specific to your application
- if the recommended solution, in any of the points, is not compatible with the UX or business requirements that you previously had.
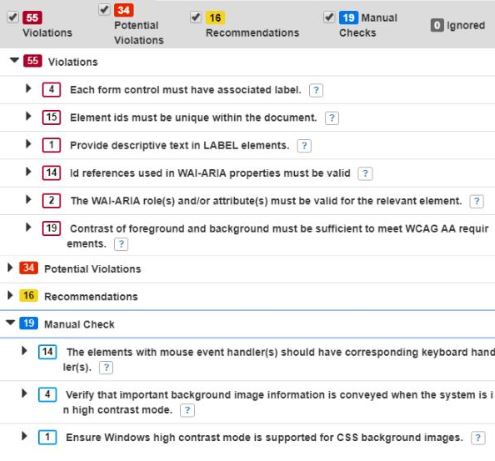
- Choose and install the WAE tool that best suits you and do an initial review of the incidents it detects and the recommended solution. There will be nothing new, nothing you don’t know how to do and nothing about complex code changes or reengineering of business flows; all are basic topics of how code is written, which works but is not well standardized for a screen reader to interpret.
- With this, you can make an estimate, an action plan and start solving your cases.
Once this work is done, to advance further or become certified, you would need a specialized and accredited supplier to print a certification. In any case, you would be in a good position to face an audit with guarantees and, most importantly, your application would ALREADY be accessible to EVERYONE.
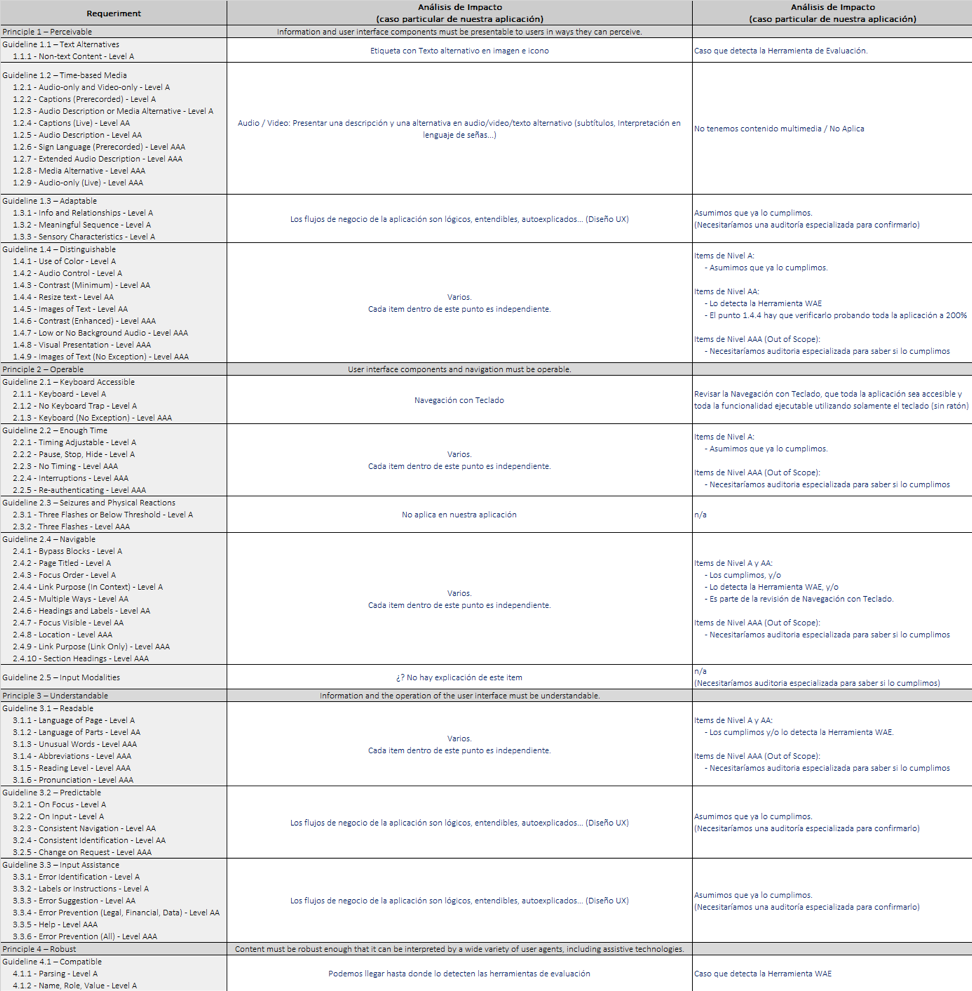
Annex: Detail of the pre-analysis of the requirements in our particular case

As always, leave a comment if you have questions or suggestions, and subscribe to our blog below!



